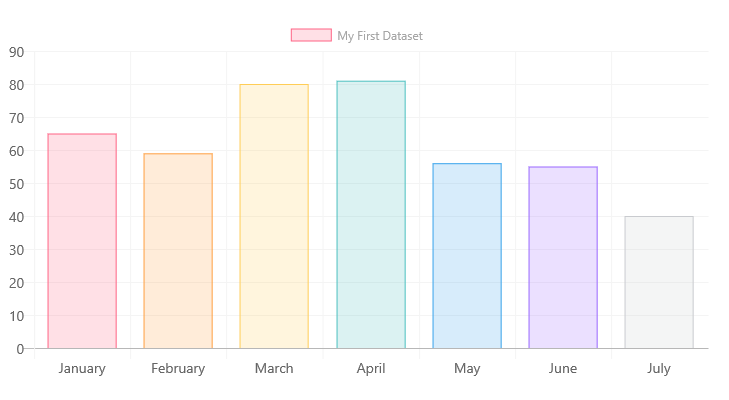
Column chart react
Its main features include robust data layer fast data processing client-side data validation and many more. In the second column write what you want to know about the topic.

Bar Chart Pnp Spfx Controls React
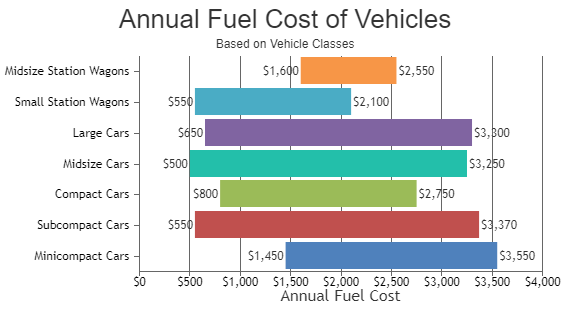
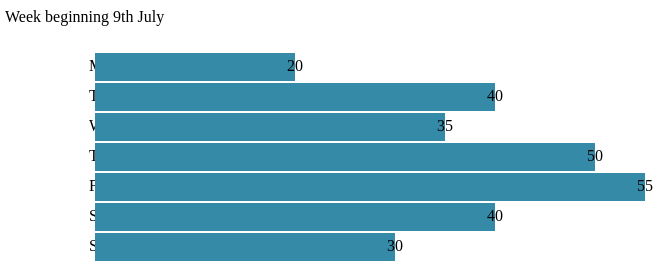
Horizontal Bar Charts are used for displaying comparisons between categories of data.
. Try Editing The Code. React Version AG Grid Versions. With you every step of your journey.
In asynchronous DRAM the interval is specified in nanoseconds absolute time. You cannot use implicit measures for now meaning if you need an aggregated column as one of your fields then you would need to create an explicit DAX measure for it. Download v28 of the best React Data Grid in the world now.
163 17 22 18 2720 Get. AG Grid React Compatibility Chart. Since we are plotting a single dataset let us create a column 2D chart with countries as data labels along the x-axis and No.
Windowonload function var. Example of implicit measure. KWL Chart Select a topic you want to research.
Column Address Strobe CAS latency or CL is the delay in clock cycles between the READ command and the moment data is available. Get in-depth analysis on current news happenings and headlines. Ask your question on Slack or Stack Overflow.
Panning exporting as image. So the above data in the tabular form will take the below shape. The grid calculates new column widths while maintaining the ratio of the column default widths.
What I Know What I Want to Know What I Learned. Advanced UI customization is carried out using template components and render props. React Doughnut Donut Charts Graphs based on HTML5 Canvas.
Bar charts are good for displaying a large number of data sets on the category axis. Managing composite models on Power BI datasets. All examples here are included with source code to save your development time.
Included are common business charts like Pie charts Line Column Area and the most asked for Financial charts. In general Column Graphs and Charts are generally used for displaying statistical comparisons between categories of data over time. Plus watch live games clips and highlights for your favorite teams.
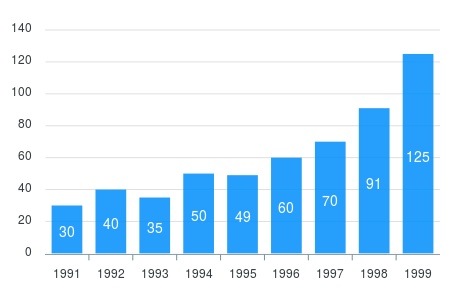
PIE FUNNEL CHARTS. It can be useful for presenting a comparison between several sets of data eg snapshots of data across different points in time like the GDP growth shown in this example. What is a column chart.
The column chart is a good fit for a maximum of 10-12 data sets. In synchronous DRAM the interval is specified in clock cyclesBecause the latency is dependent upon a number of clock ticks instead of absolute. Of oil reserves as data values along y-axis.
Explore our gallery of Bar Column Line Area Gantt Pareto Finance Performance and 150 pre-made charts. To enable this set autoHeaderHeighttrue on the column definition you want to adjust the header height for. Create any chart for any business need.
This is most useful when used together with Custom Header Components or when using the wrapHeaderText column property. When the grid sees children it knows its a column group. However using a column chart is not the best way forward when large numbers of data sets are needed.
You can also check this step-by-step tutorial that will walk you through the creation of a full-fledged dashboard with this library. It visualizes measured values in rectangular columns or bars plotted along two axes. So for example if Column A has a default size twice as width as Column B then after calling apisizeColumnsToFit Column A will still be twice the size of Column B assuming no Column min-width or max-width constraints are violated.
Let us prepare the data for a single-series chart. Please see live examples. The Column chart visualizes data as vertical bars whose heights vary according to their value.
. A constructive and inclusive social network for software developers. Measure SUMTableSales Learn more.
List of react-google-charts usage examples. Properties are available for columns ColDef and column groups ColGroupDefFor column groups the property children is mandatory. FusionCharts accepts the data in JSON format.
In the first column write what you already know about the topic. Graphs have Simple API are Responsive Interactive runs across all the Browsers and Devices. A Horizontal Bar Chart uses rectangular bars to present data.
For example you can now Row Group an Enterprise Feature by a particular Column by setting rowGrouptrue on the Column Definition. Stacked Column 100 Chart. However using the bar diagram will significantly improve the readability of your chart.
Example of explicit measure. Typescript supports a generic row data type via ColDef and ColDefGroupIf not set TData defaults to anySee Typescript Generics for more details. React CHART DEMOS Explore the sample React charts created to show some of the enticing features packed in ApexCharts.
Stay up to date on the latest NBA news scores stats standings more. Read unique story pieces columns written by editors and columnists at National Post. Given example shows JavaScript Column Chart along with HTML source code that you can edit in-browser or save to run it locally.
DevExtreme React Data Grid is a feature-rich grid control. Each Column Definition. The column header row can have its height set automatically based on the content of the header cells.
A Column Chart is a vertical graphical representation of different data categories. Stacked Bar 100 Chart. After you have completed your research write what you learned in the third column.
With our money back guarantee our customers have the right to request and get a refund at any stage of their order in case something goes wrong. Browse through 65 customizable React chart types and see which one best fits your project.

React Native Bar Chart Customized Stack Overflow
React Column Chart Examples Apexcharts Js
Horizontal Bar Chart React Examples Apexcharts Js

React Apexchart A React Chart Wrapper For Apexcharts Js

React Bar Chart
React Column Chart Examples Apexcharts Js

Create Different Charts In React Using Chart Js Library
React Column Chart Examples Apexcharts Js

Reactjs Grouped Bar Chart With React Chartjs 2 Stack Overflow

Make Your Own Svg Graph With React Native Svg And D3 Js By Pierre Cavalet Kaliop Medium

Beautiful React Charts Graphs With 10x Performance

Create A Bar Chart Using React No Other Libraries
Horizontal Bar Chart React Examples Apexcharts Js

Creating A Dashboard With React And Chart Js

React Charts And Graphs For Web And Mobile Fusioncharts
React Mixed Chart Combination Chart Examples Apexcharts Js

Beautiful React Charts Graphs With 10x Performance